我们在使用浏览器加载网页时,往往一个网页浏览器就会发起多次请求。每个请求又会有很多的请求头和请求体,下面看一下一些常见的请求头/请求体。
HTTP缓存
首次访问
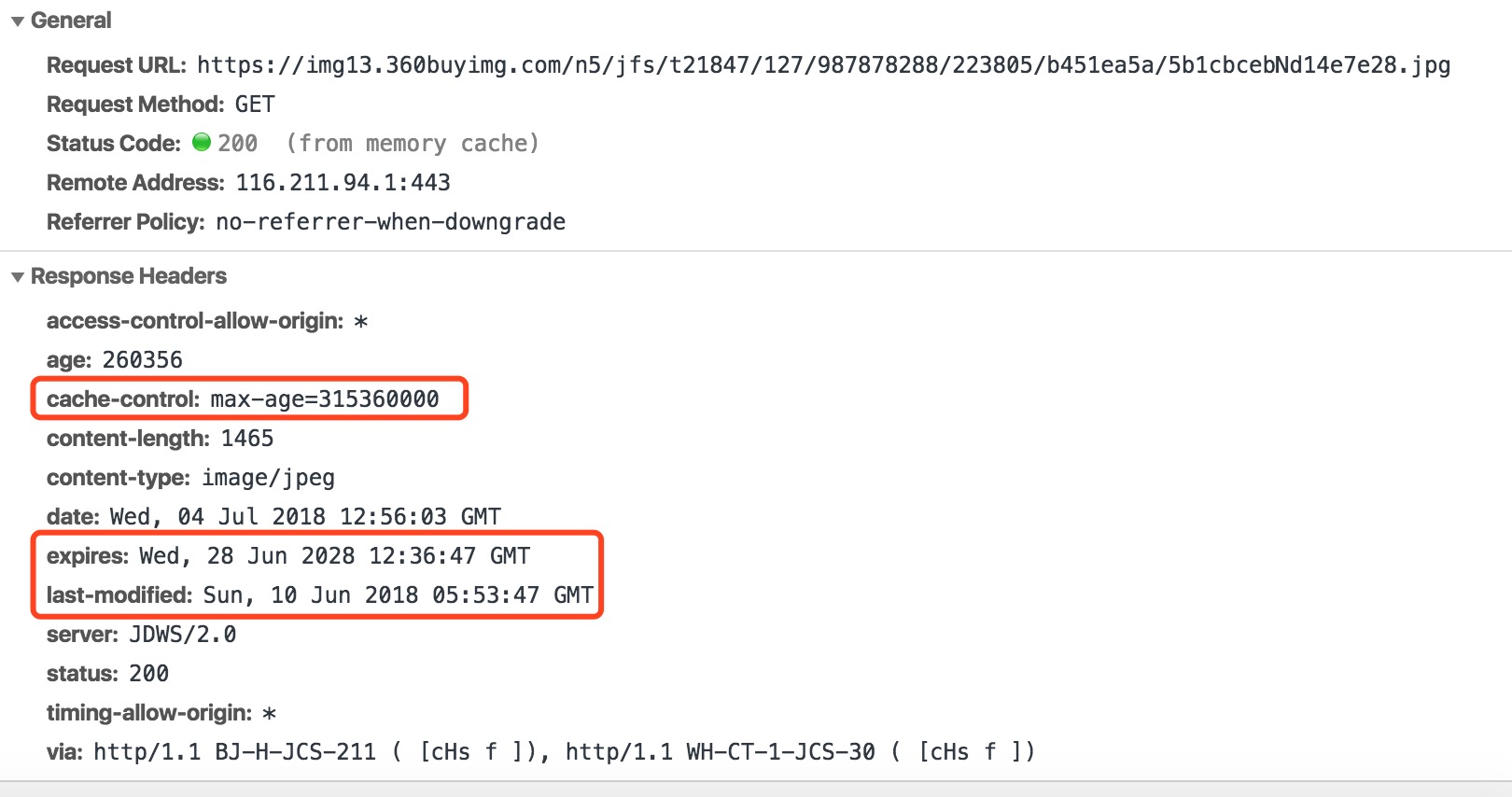
当我们第一次请求服务器资源时,服务器会给出 200 的响应码。立即F5刷新后,如果浏览器缓存未失效,那么服务端的响应会是 304。那么浏览器缓存失不失效受什么控制呢?下面是京东商品图片的请求:

Last-Modified:表示文档的最后修改时间,当再次请求时,会在服务器验证是否需要返回新的内容(对比服务器文档的修改时间)。
Expires:HTTP/1.0规范定义,表示文档在浏览器中的过期时间,当缓存超过这个时间,则需要重新去服务器获取。上图的Expires表示的过期时间为10年。
Cache-Control:HTTP/1.1规范定义,如上图所示 max-age=315360000,则表示缓存10年。
根据规范定义Cache-Control的优先级高于Expires,实际使用时2个都可以使用。
F5刷新
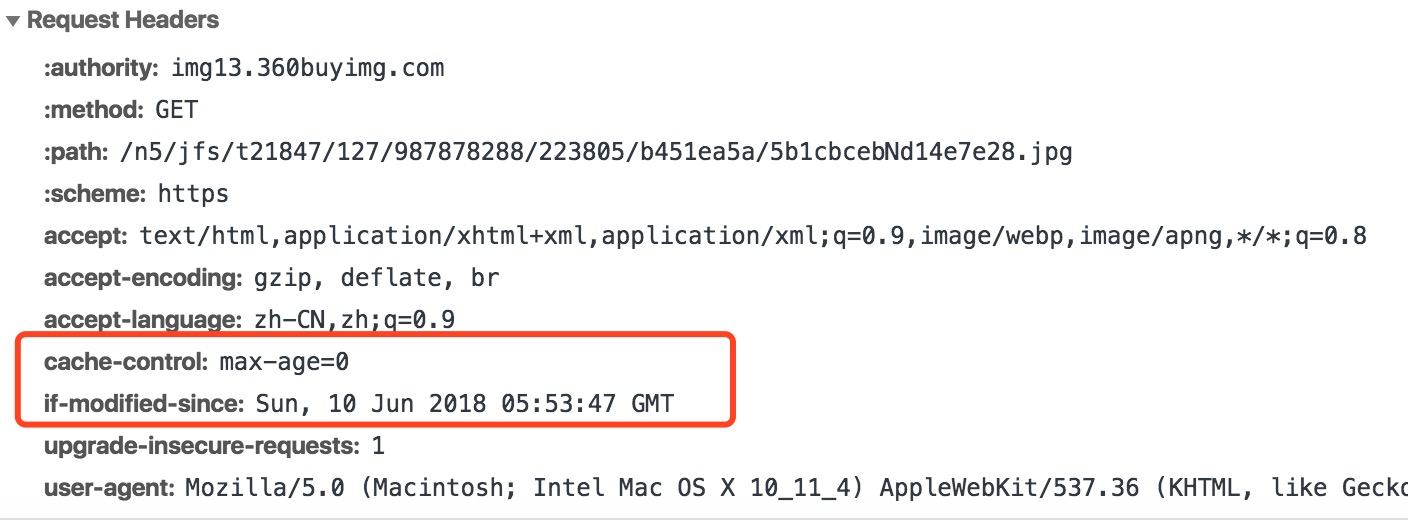
第一次请求后,再次刷新页面时,请求头如下:

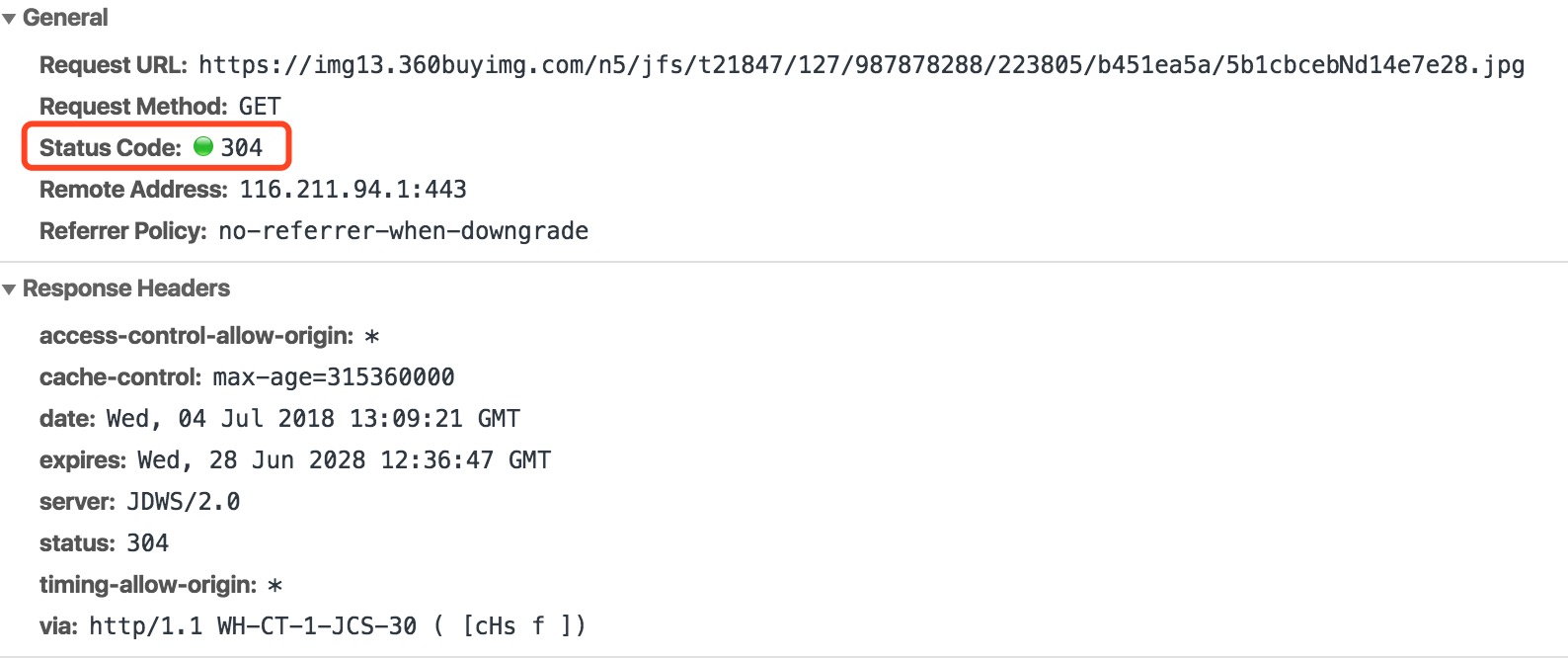
这里面有个 If-Modified-Since 请求头,这个就是上次的Last-Modified,如果服务器端在这个时间之后做了修改,则会重新返回数据。上面图片的响应如下:

上面响应码是304,也就是告诉浏览器使用本地缓存就可以了。
Ctrl+F5强刷
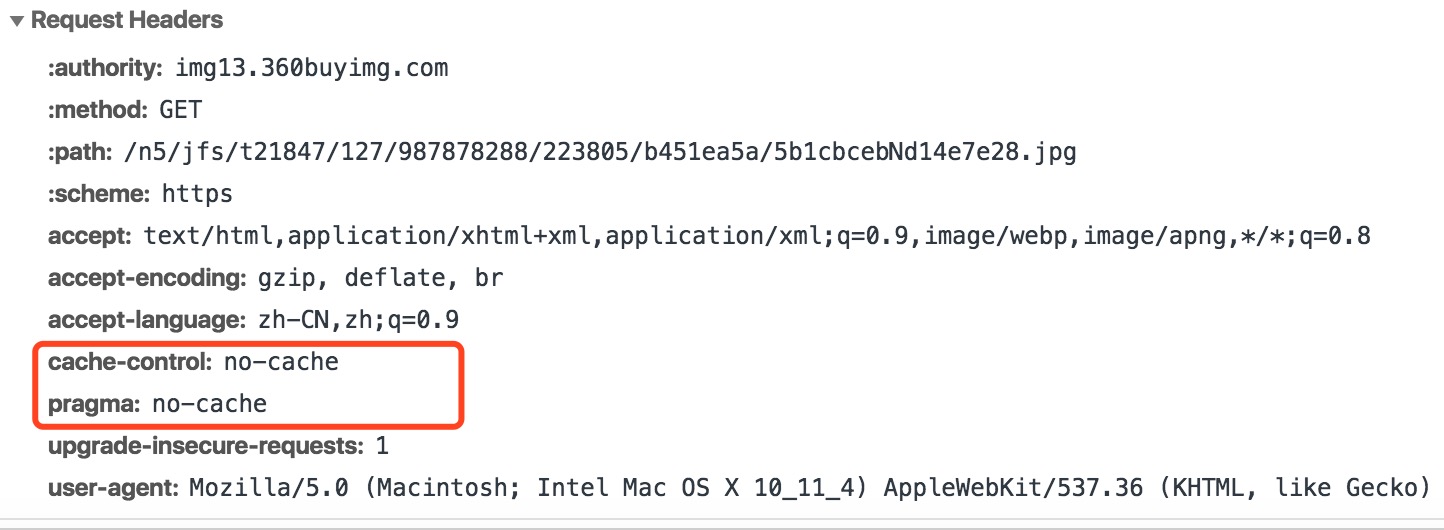
当强制刷新时,请求头如下所示:

此时浏览器不会带上If-Modified-Since,但是会多了 Cache-Control:no-cache 和 pragma:no-cache,这就是告诉服务器直接返回一份新的文档内容。
from disk cache
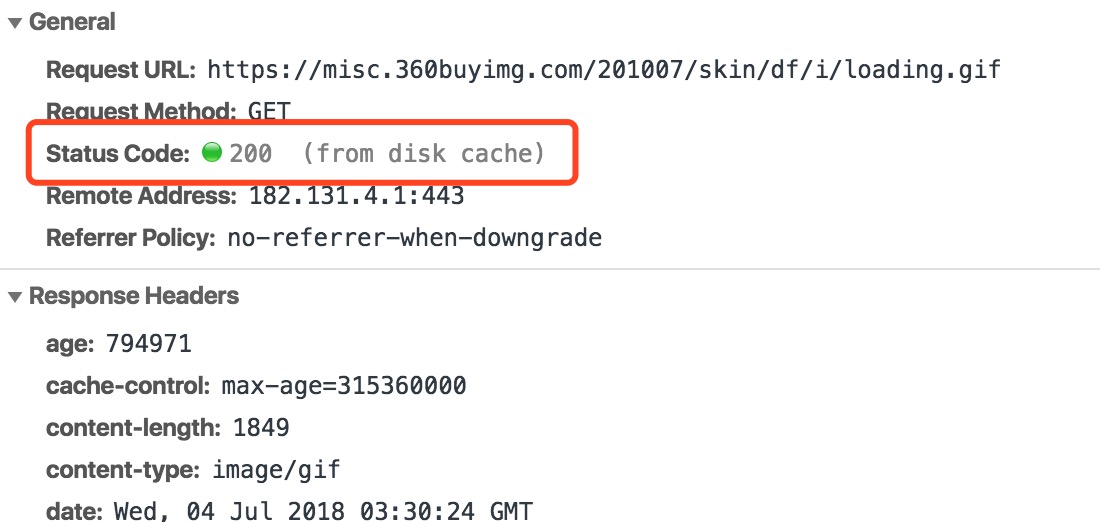
当我们在访问网站时,如果从一个页面跳转到另一个页面时,如果包含相同的资源,则直接从缓存中获取,而不去服务端校验。如下所示:

age
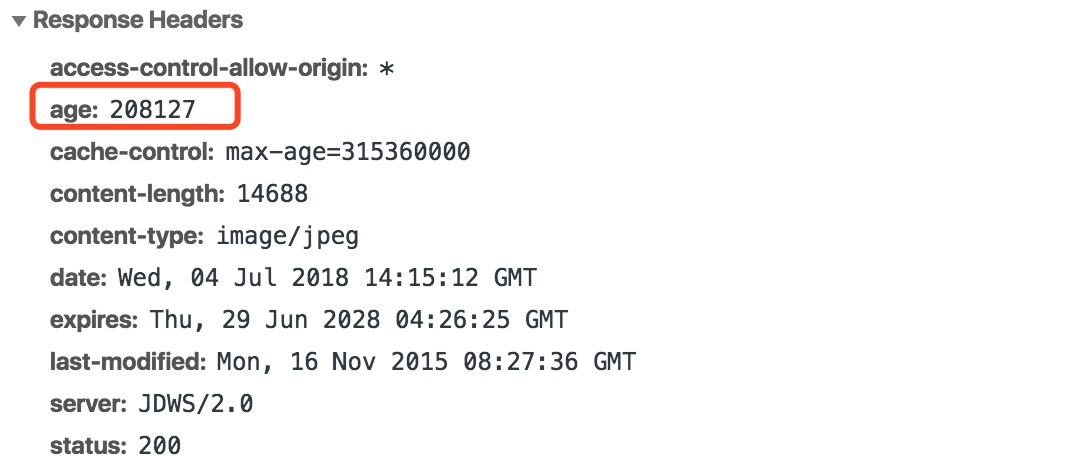
一般用户缓存代理层,如访问 https://img30.360buyimg.com/popshop/jfs/t2041/115/1185286043/14688/fe5323c7/56499378N894d1a9f.jpg 时,会有如下的 age 响应头信息。当强制刷新后,会发现它的值在不断的增长。它表示了资源在代理层创建到现在存活了多长时间(单位秒)。

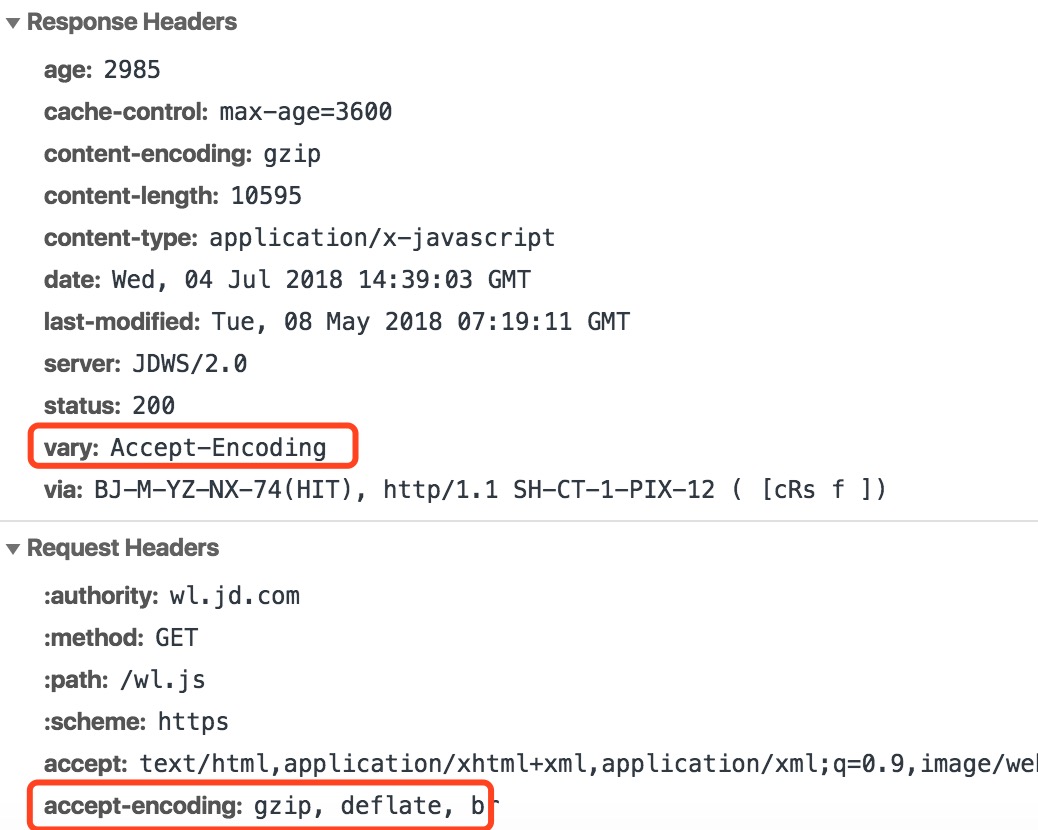
vary
用于缓存代理层,如"vary:Accept-Encoding",主要用户通知缓存服务器对于相同的URL有着不同版本的响应,如压缩版和非压缩版。缓存服务器应该根据 vary 来缓存不同的版本内容,如指定响应头为 "vary:Accept-Encoding" ,则缓存代理需要根据 "Accept-Encoding" 请求头来判断不同版本缓存内容(内容压缩版/无压缩版)。

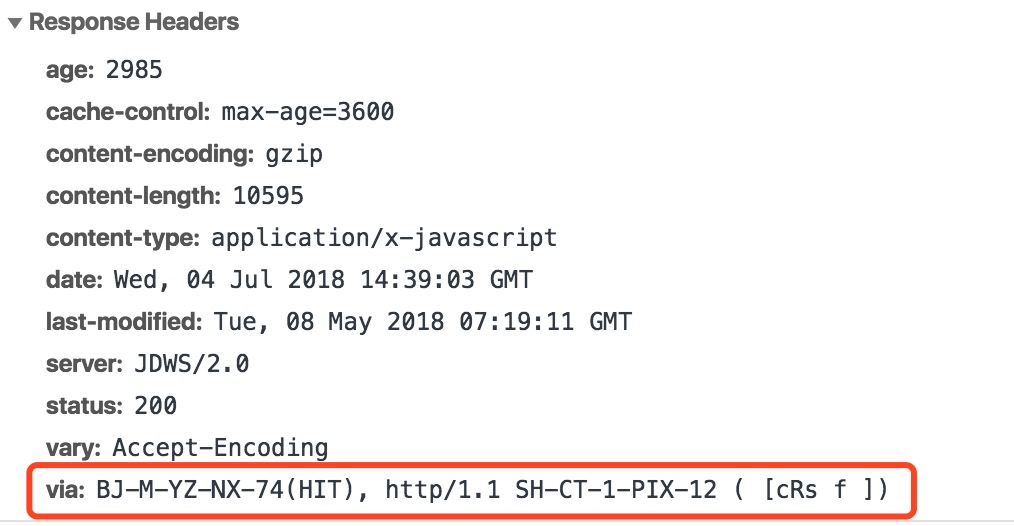
via
一般用于代理层,表示访问到最终内容前经过了哪些代理层,用的是什么协议,缓存是否命中等。通过其可以进行一些故障诊断。

etag
etag是用于发送到服务器进行内容变更验证的,Catch-Control是用于控制缓存时间的(浏览器/代理层)。Nginx在生成etag时使用的是Last-Modified+Content-Length。
参考:《亿级流量网站架构核心技术》



