今天在使用scrapy爬取网站的时候,因为网站的容量有限,不能拉取图片进行存储。但是源站的图片又存在着反盗链的限制,所以利用OpenResty做了一个图片代理的接口,实现了破解反盗链的功能。(如果你要问我为什么使用OpenResty来做,我会告诉你因为网站就是用OpenResty开发的)
lua-resty-http
在OpenResty上面使用代理时,一般情况下会用proxy_pass或者lua-resty-http。当我们使用上面2种方式去实现的时候,会发现其不会解析域名的信息,从而造成无法发起http请求。这里面介绍一下使用动态DNS解析域名信息,然后发起HTTP请求。
首先需要在OpenResty安装目录下面添加lua-resty-http的依赖库:http.lua和http_headers.lua。将这2个文件放在resty下面即可。
下面介绍一下具体的实现,首先提供一个工具类
http_dns.lua
上面提供了请求的入口,提供一个URL和param参数即可。
下面提供了获取图片的HTTP接口,用以提供给自己的网站使用。
proxy.lua
到这里图片代理接口的工作就结束了,下面还需要对响应头做一些设定。
header_filter.lua
最后在页面端使用如下方式就可以使用代理接口了。
HTTPS的场景
上面的请求可以代理HTTP的请求,当代理的URL是HTTPS时,需要做一些额外的调整。你可以选择不验证证书的有效性,设置 param.ssl_verify = false 如下所示:

当然也可以设置授信证书,需要增加如下配置:
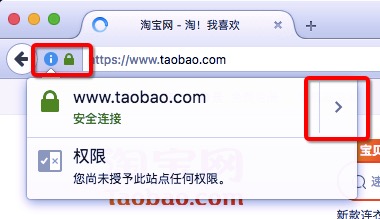
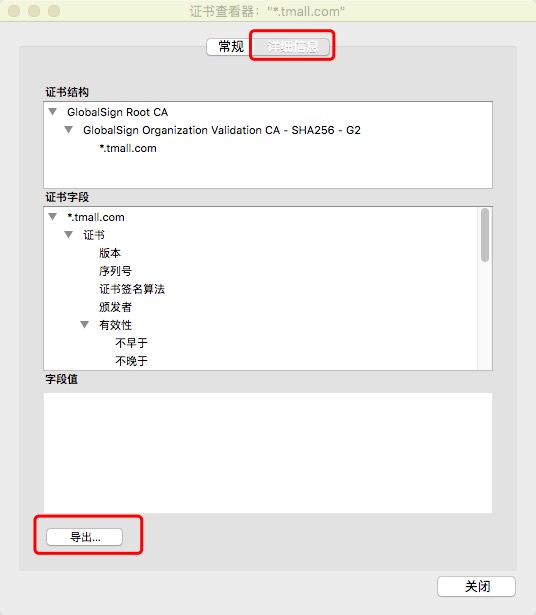
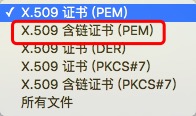
此时需要注意一点的是:如果是针对于网站的证书,导出时必须为 .pem 格式,导出时可以选择FireFox浏览器导出(笔者使用Chrome导出时,格式总是有问题)。导出过程如下所示:





上面的一系列过程中需要注意的是:证书的类型需要选择“X.509含链证书”,文件名也需要重新定义为 .pem 结尾。
特殊情况
笔者用上面接口代理图片时发现,URL中是可以自定义一些头信息,但是代码中最终是以解析过的 IP 访问数据的。如果资源文件要求必须以 domain的方式请求,则可以考虑使用如下方式:
此时前台的使用方式为:
参考:《OpenResty最佳实践》



