1、下载ckeditor4.7依赖文件
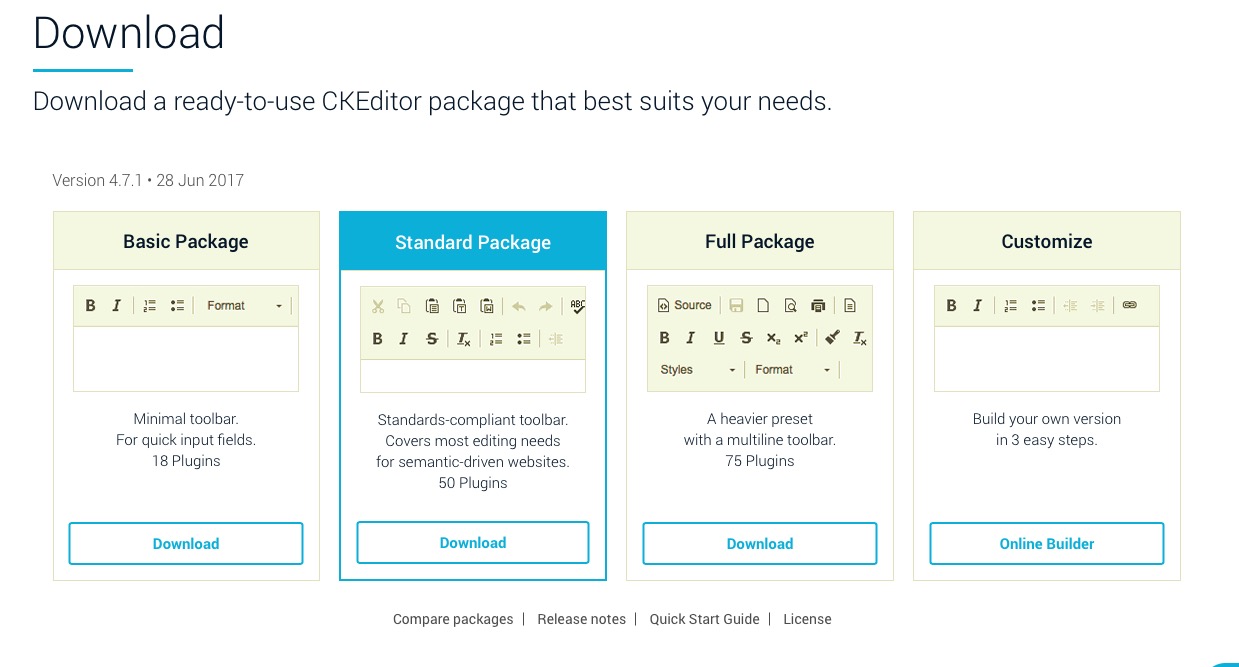
下载地址:http://ckeditor.com/download

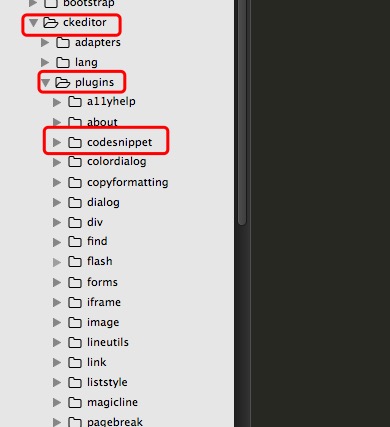
如上图所示,一共有四种版本。笔者直接下载的是Full Package的版本,然后根据自己的需要增加其他插件(本以为Full版本包含了所有的plugins,但是也没有包含codesnippet的插件)。插件下载地址:http://ckeditor.com/addons/plugins/all 。下载插件后(如codesnippet),将colorbutton整个文件夹放入ckeditor Full Package的plugins下面,如下所示:

如上所述之外,还需要引入codesnippet的依赖插件clipboard、lineutils、widget、dialog。
2、将上述ckeditor的依赖导入项目后,按如下操作创建编辑页面。
在body中添加textarea标签
页面中添加js文件
到此为止,ckeditor的编辑页面已经出来了。
3、富文本读取展示
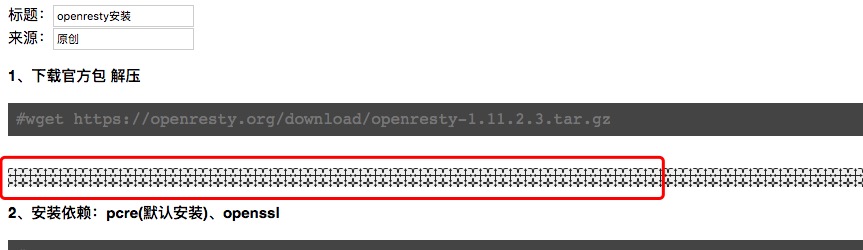
入不包含codesnippet插件的引入,此富文本的展示并没有什么坑,直接展示即可。当需要展示code部分的东西时,就出问题了。如下图:

此时的展示还与codesnippet的依赖有关,还需引入highlight的插件(下载地址:https://highlightjs.org)。而后引入以下文件
和以下js执行代码
到此为止,笔者以为可以完成了。但是还是出现上图的样式,仔细研究了一下发现。codesnippet在展示的时候会有一些问题,然后有调整了一下响应的css文件如下:
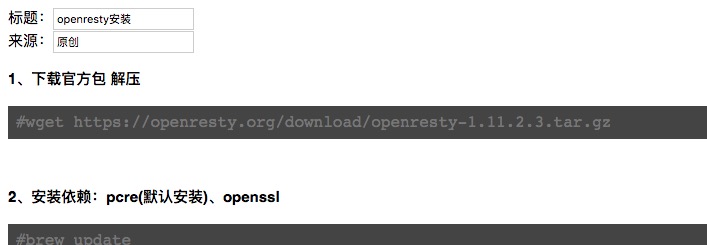
到这为止才完成了所有的展示工作。如下所示:

4、ckeditor富文本编辑器增加文件上传功能
当点击富文本编辑框上面的图片按钮时,此时会出现文件上传的弹出框。此时如需要上传图片,后台需要提供上传图片的接口。
首先更改/ckeditor/config.js 增加上传路径
ckeditor上传的参数如下:upload(图片文件/POST),另外还会以GET方式带三个参数到后台:CKEditor=TextArea1&CKEditorFuncNum=1&langCode=zh-cn。在此笔者只用到了一个参数CKEditorFuncNum,用以构造返回参数。返回参数需固定格式如下(响应头中contentType='text/html'):
如此图片便可以上传,而且可以预览出来。加入下面返回的script代码中是为了预览上传的图片。



